Today, I’d like to talk about a new step I added to the WordPress Playground Step Library that makes it easier to configure WordPress Playground in a way that you can easily submit Pull Requests to the Github repository where the project is hosted.
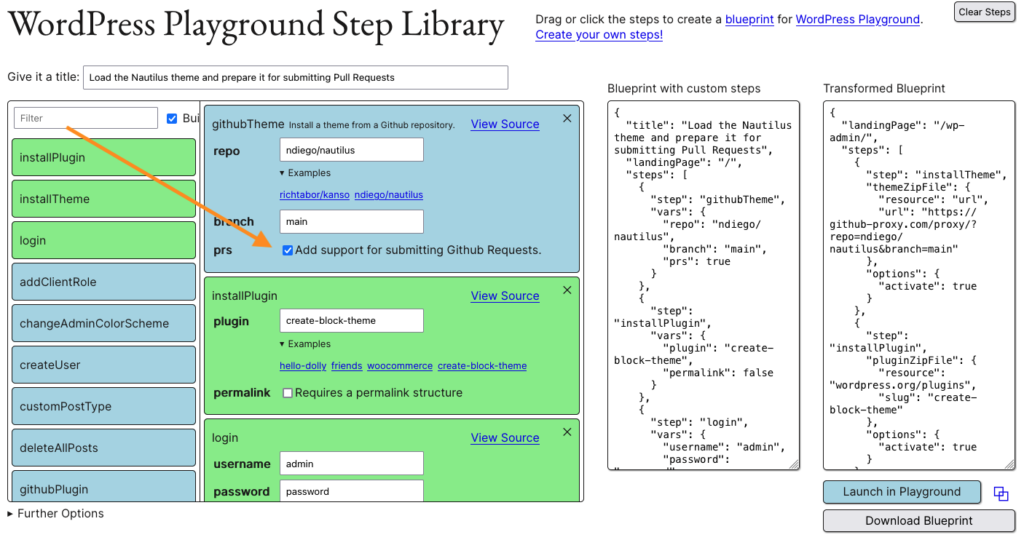
What is the Step Library? It is a tool that makes it easier to create a so called Blueprint for WordPress Playground that boots WordPress in your browser window according to your needs.
The specific step I introduced is called the githubTheme step. It will run a theme from a Github repository.
Additionally, and this is mostly following guidance from Nick Diego for his own Nautilus theme, by ticking a checkbox, it will configure Playground in a way that you can submit Pull Requests through playground (open this setup in the step library):

Screen Recording
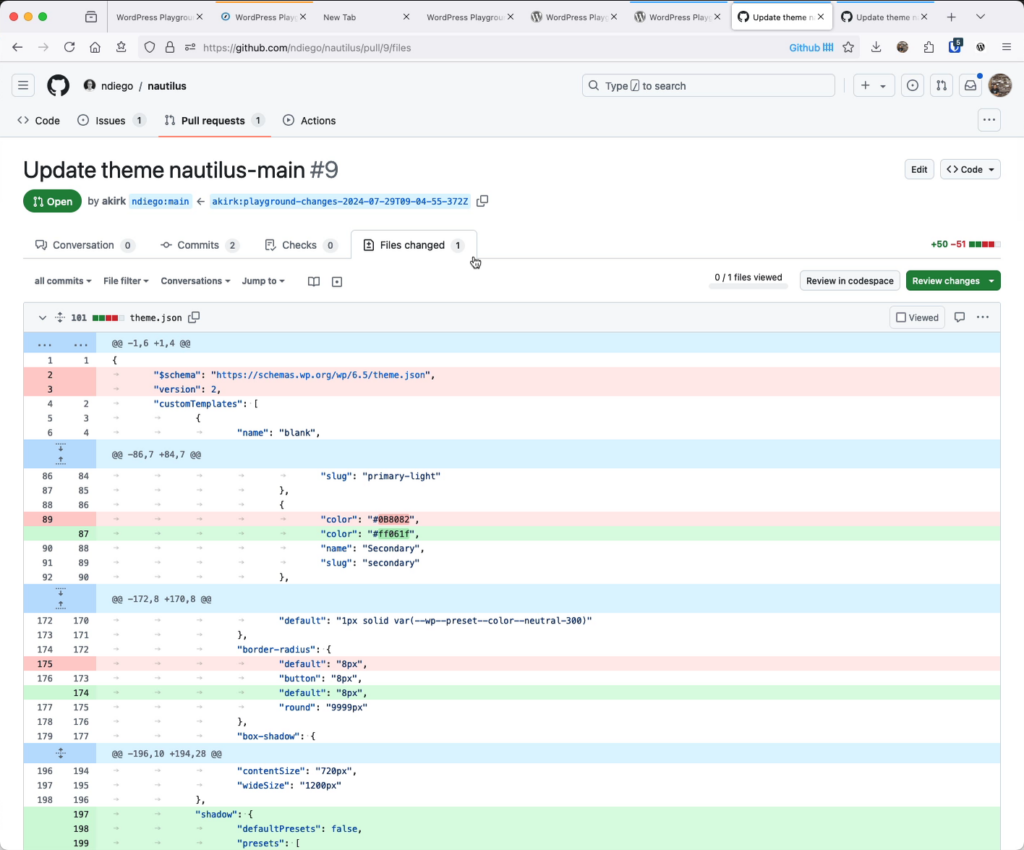
So after creating the blueprint, there are a number of steps to take until you arrive at your PR. To show this better, I created a Screen Recording but below I also extracted some screenshots and commented them. This is the Pull Request created in the video, and here is also the playground link that the step library generated so that you can try it out yourself.
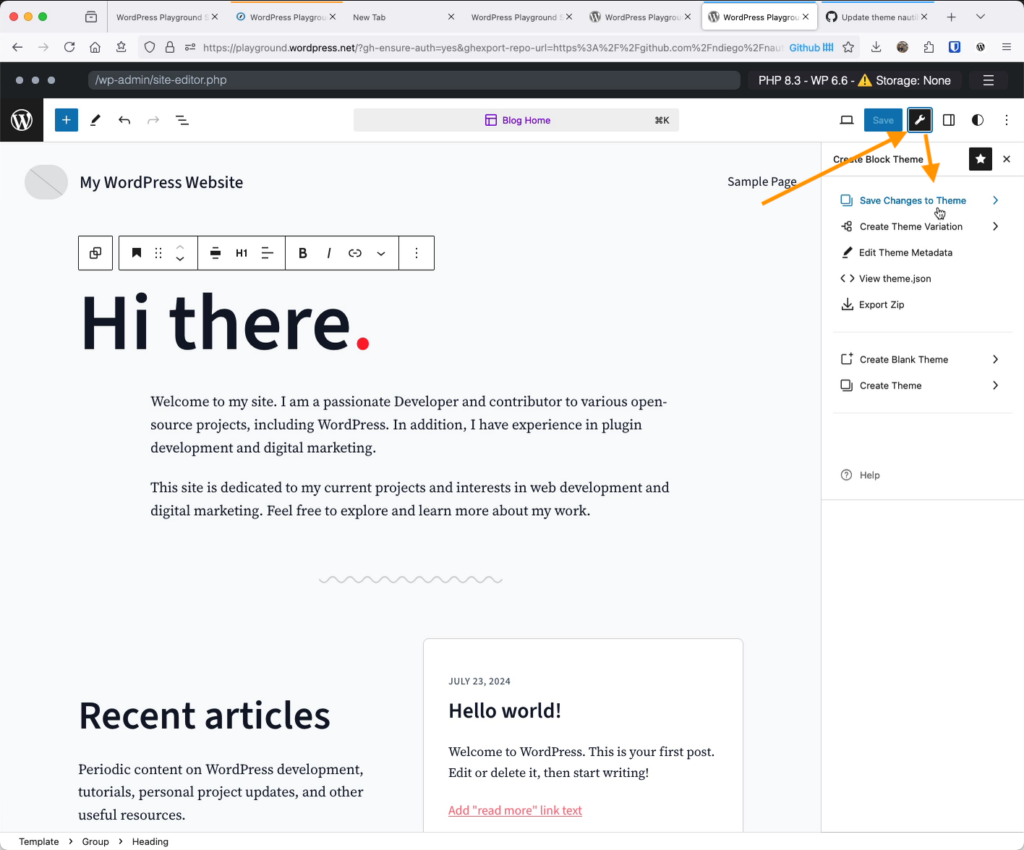
The screencast actually shows how I first missed the right button but then demonstrates that you can also update PRs.
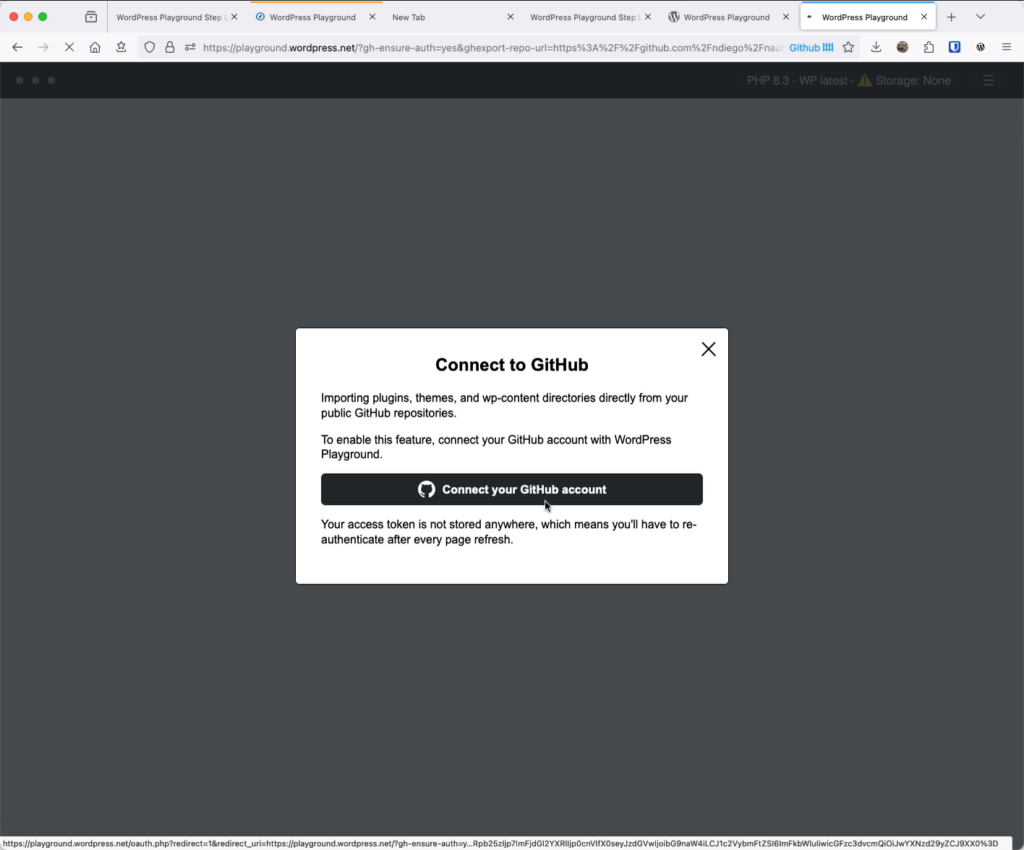
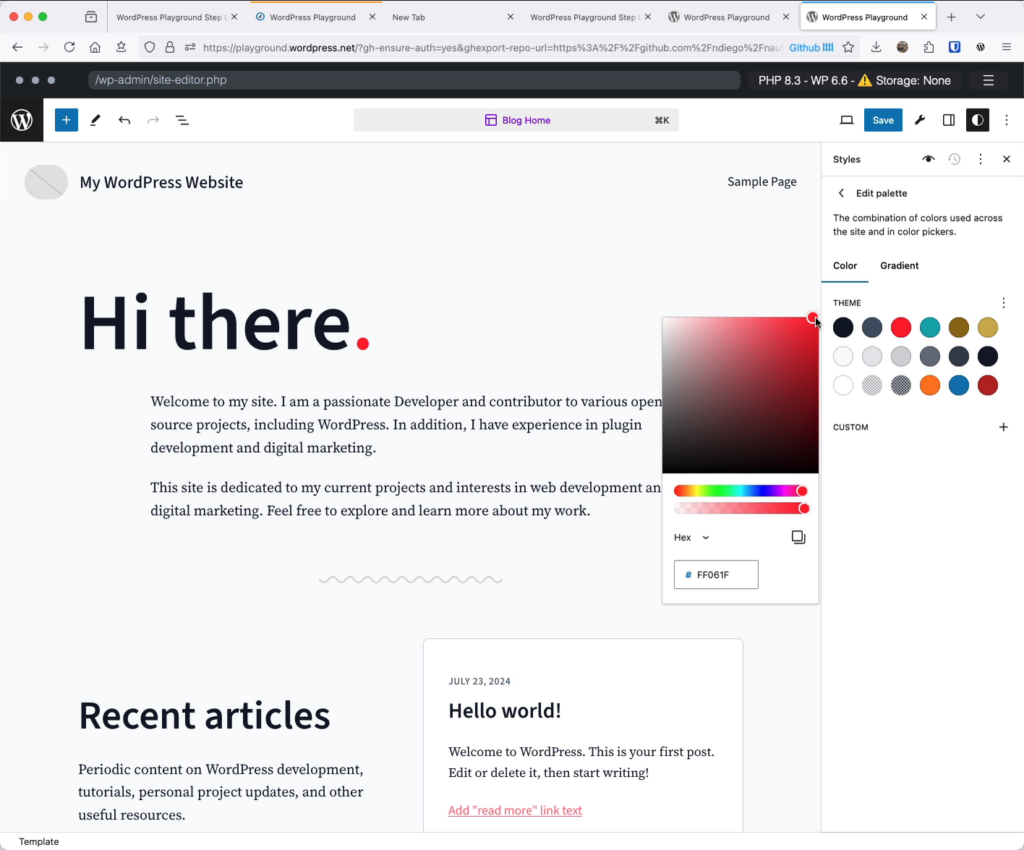
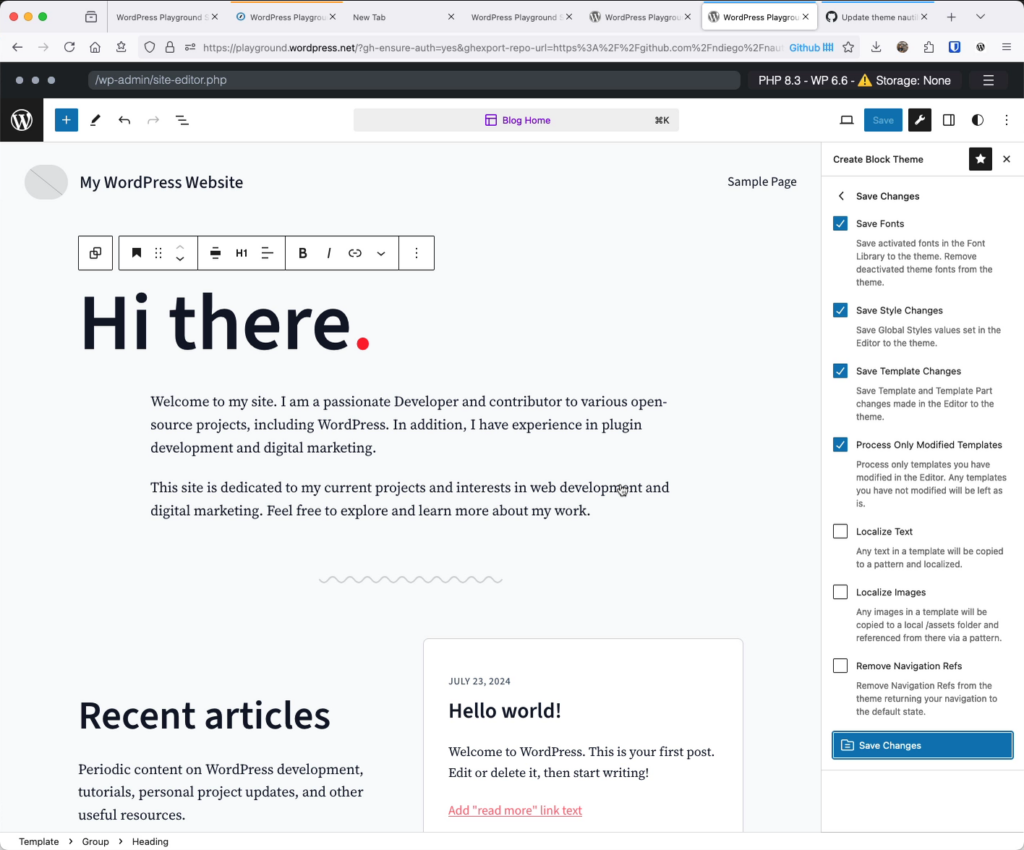
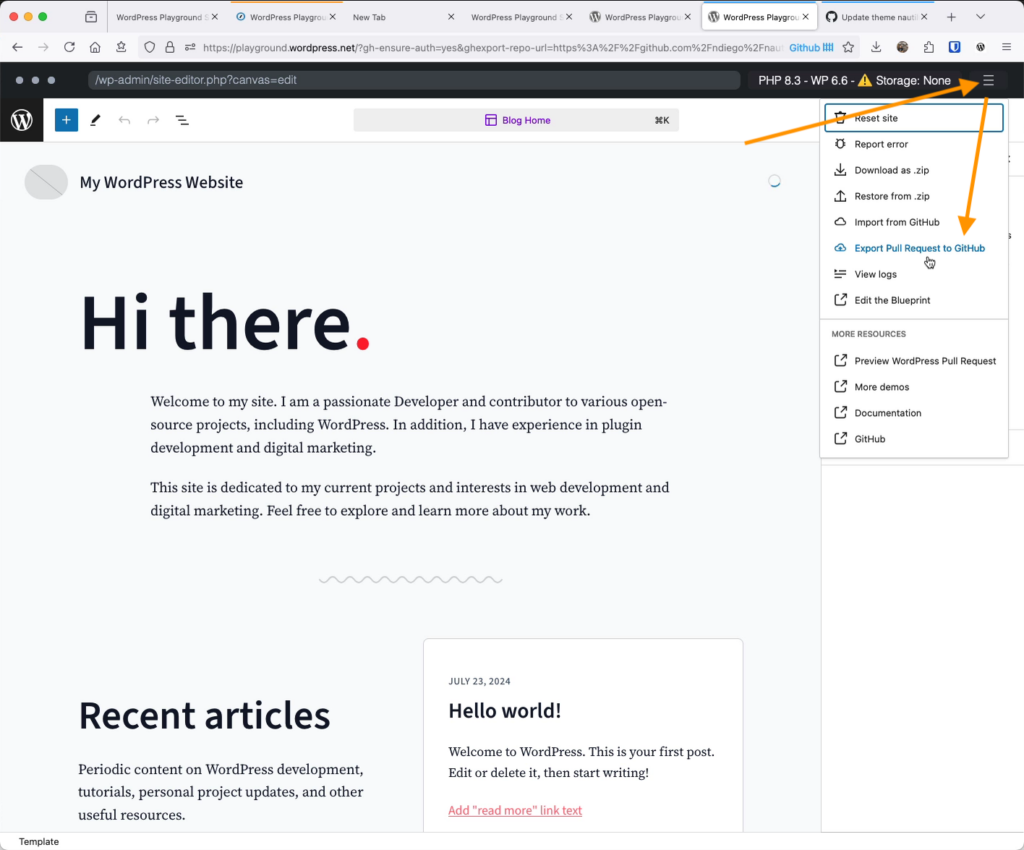
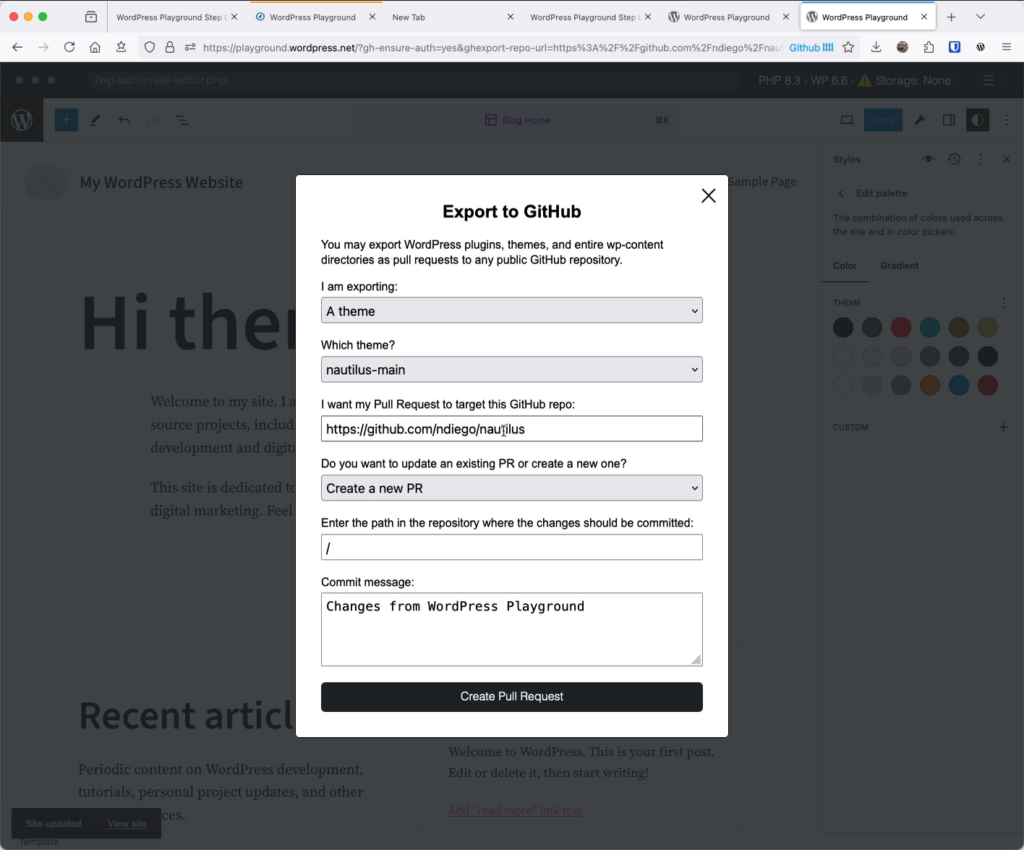
Screenshots from the Recording
Here are some screenshots from the video (omitting my mistake):







How does it work?
It is amazing what WordPress Playground can do: it runs WordPress in your browser, so there is a virtual filesystem to which the Create Block Theme can write its file changes. The
Already in November 2023, Adam Zielinski published the GitHub Pull Request submission flow but only recently Nick Diego showed me how practical this is for theme developers. The only downside: it takes quite a lot to configure:
- You need a blueprint to run your theme from Github,
- Make sure that the Create Block Theme plugin is installed, and finally
- Configure a set of URL parameters for Playground to let it know where the PR should go, which directory to export etc.
The Step Library makes this more accessible by automatically setting those query parameters for you. It’s then also easy to add more steps, just try it out, using the above as a basis!
If you want to read a bit more about the Step Library, I recommend reading my previous post on it.
As of now, I wouldn’t call the flow simple: you need to be taught steps on how to submit changes. But when you know them, submitting a PR to a WordPress theme can be done without any server infrastructure! I think this is fascinating!
@courtneyr This is cool!Originally for #GatherPress, I made something similar to work on typical data like posts & pages. It works the same like the…
Have you ever hesitated to install a new WordPress plugin, worried about whether it would meet your needs? Likely, many potential users of your plugins…